Browser Access OAuth 2.0 Flows

- This flow provides the highest level of security possible through standard OAuth flows, but is suitable only if the client secret can be protected by the client application - generally this is the case when the application has a back end server component which is operating in a trusted environment (e.g. an internal enterprise server application)
- The current IETF OAuth working group recommendation is for public and confidential clients participating in any auth. code flow to implement PKCE using code_challenge and code_verifier (more info on how these are used in the Authorisation Code with PKCE flow below)
- As an alternative to client secret, a JWT with issuer & subject = client_id signed with the client app's key can be provided in the access token request. For this variation, client_assertion and client_assertion_type should be set instead of client_secret
- The Salesforce "Web Server" flow is an implementation of this flow where Salesforce is acting as the authorisation and resource server
- Salesforce can also participate as the client in this flow

- Since 2017, Authorisation Code with PKCE (Proof Key for Code Exchange) has been recommended as the most secure flow for mobile and native apps by the Internet Engineering Task Force (IETF). Their white paper recommendation is linked below
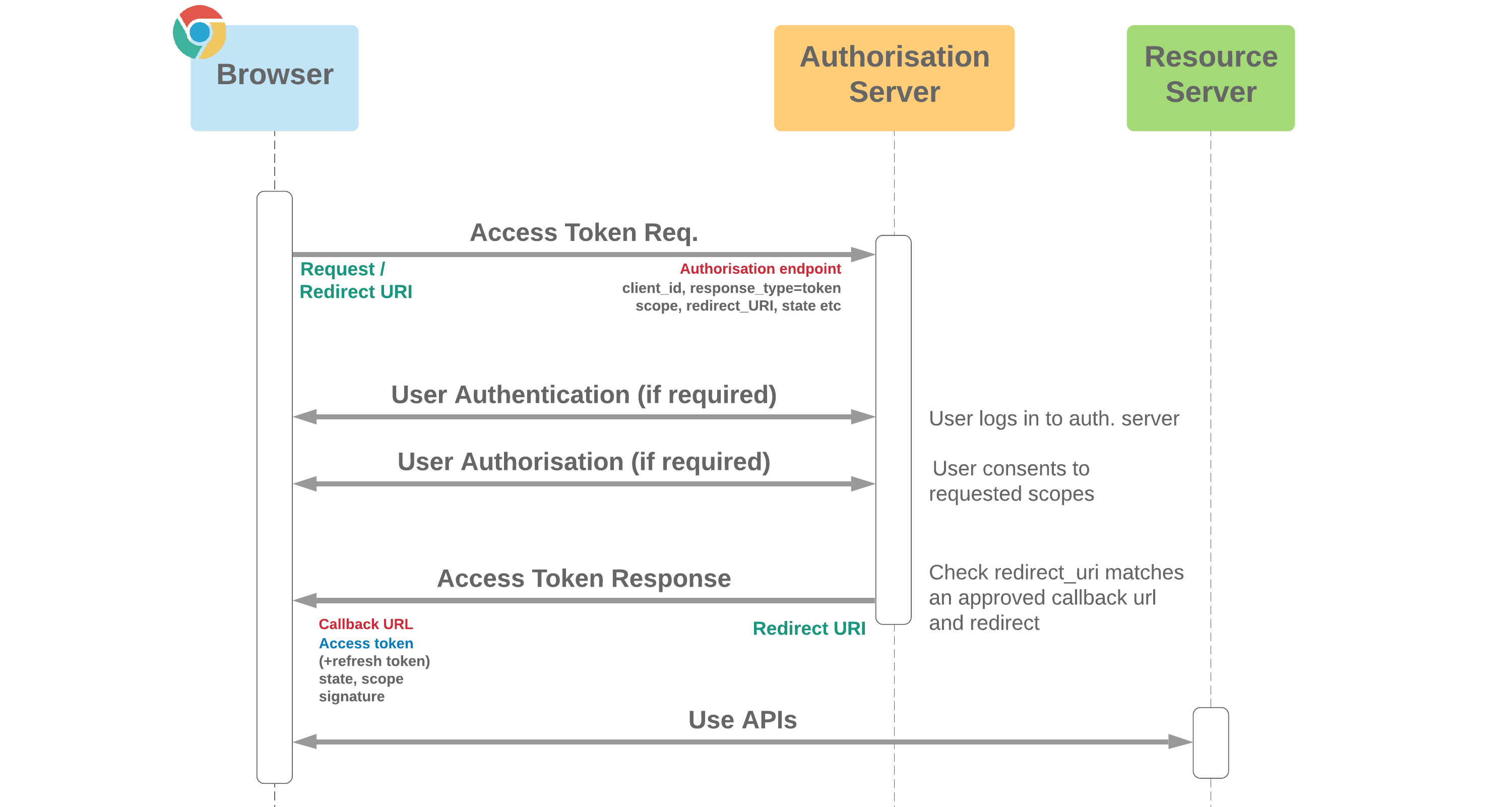
- The major advantage this has over implicit grant (User-Agent) is that although there's no need for the client to protect credentials or a secret, tokens are returned through a secure channel (an out of band HTTPS call) rather than via the browser URL, which carries risk of a token being leaked through browser history or URL referrals
- PKCE refers to the use of "code verifier" and "code challenge", which provide an additional layer of security. Code verifier is a 128 byte base64url encoded random string generated by the app, and code challenge is the base64url encoded SHA256 hash of this string
- Native apps may make use of a custom URL scheme (e.g. MyApp://) or localhost (e.g. http://localhost/) to capture redirects - exposing authorisation codes issued for this flow carries low risk
- The authorisation server checks the application is making an authorised token request by comparing code challenge to the hash of code verifier. When these match, the authorisation server can be confident the entity making the token request is the same one which requested the authorisation code - the one-way nature of the hash function makes it difficult for an attacker to find a matching code verifier and so impersonate the authorised client even if code challenge and auth code are intercepted
- To configure Salesforce as an authorisation server allowing this flow, a connected app is needed with the option "Require Secret for Web Server Flow" disabled

- Signed request flow is offered as an alternative to the canvas app initiating a standard OAuth flow (e.g. user-agent)
- The advantage over a standard OAuth flow is that a user can log in to the canvas app without needing to consent to sharing scopes, and without the app needing to store and manage a token
- The Canvas SDK features an implementation of this method which can be used by third party apps
- The signed request is appended as parameter in the final POST request shown to the canvas. The request consists of a hashed, signed base64 encoded context, and the base64 encoded context itself separated with a period
- repost() and refreshSignedRequest() Canvas SDK methods allow either the client or server (respectively) to issue or request new tokens on demand, and can be useful after redirects within canvas app, or after OAuth token expiry. The browser-based repost() method is shown in this flow
- The flow in the optional section here assumes the user is permitted access to the app but doesn't yet have a valid approval. Behaviours in other scenarios are described in the table
- Session IDs (SID) are returned with the access token for each requested domain scope (lightning, visualforce and content) to allow the app to directly bridge a session by setting SID values in cookie(s) for the relevant domains
- Session tokens are bound to the access token, so processes to manage renewing tokens can be aligned
- Without this flow, bridging a web session would require a POST to the frontdoor.jsp URL with the access token, which would redirect and set a SID cookie for the requested resource. Under this approach, access tokens and web sessions can expire independently so management is a little more challenging
- Both user agent and web server versions of the flow are possible (user agent is pictured)
- A corresponding refresh token flow (
grant_type=hybrid_refresh) is available for renewing tokens - Developed to support Mobile SDK 9.1, and hybrid_token grant type is now used in the core Mobile SDK project